第3章 HTTP协议
学习目标
- 了解HTTP消息以及HTTP 1.0和HTTP 1.1的区别
- 熟悉HTTP请求行和常用请求头字段的含义
- 熟悉HTTP响应状态行和常用响应消息头字段的含义
1. HTTP概述
1.1 HTTP概念
HTTP是HyperText Transfer Protocol的缩写,即超文本传输协议。它是一种请求/响应式的协议,客户端在与服务器建立连接后,就可以向服务器发送请求,这种请求被称作HTTP请求,服务器接收到请求后会做出响应,称为HTTP响应。

(1) HTTP协议的特点
- HTTP(HyperText Transport Protocol) 超文本传输协议,这个协议详细规定了浏览器和万维网服务器之间互相的通信规则----顺序和内容格式。
- HTTP就是一个通信规则,通信规则规定了客户端发送给服务器的内容格式,也规定了服务器发送给客户端的内容格式。
- 客户端发送给服务器的格式叫"请求协议”;服务器发送给客户端的格式叫"响应协议”。
- 基于请求/响应模式的!
- HTTP是无状态协议,FTP是有状态。
1.2 HTTP 1.0 和HTTP 1.1
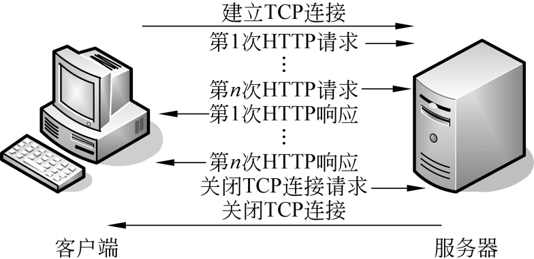
- 基于HTTP1.0协议:客户端与服务器在交互过程中需要经过建立连接、发送请求信息、回送响应信息、关闭连接四个步骤,并且每次请求都需要与服务器重新建立连接。

- 基于HTTP1.1协议:支持默认3秒间隔的保持连接(keep-alive),客户端可以向服务器端发送多个请求,并且在发送下个请求时,无需等待上次请求的返回结果。必须按照接受客户端请求的先后顺序依次返回响应结果,以保证客户端能够区分出每次请求的响应内容

- 1.0 拨通电话 -- 问一句 - -答一句 -- 挂断电话
- 1.1 拨通电话 -- 问一句 - -答一句 保持3秒 -- 没有问话再挂断电话、有回答后再保持3秒连接
HTTP/2 -- 一般性了解
HTTP/2 (原名HTTP/2.0)即超文本传输协议2.0,是下一代HTTP协议。是由互联网工程任务组([IETF])的Hypertext Transfer Protocol Bis (httpbis)工作小组进行开发。是自1999年http]1.1发布后的首个更新。HTTP 2.0在2013年8月进行首次合作共事性测试。在开放互联网上HTTP 2.0将只用于https://网址,而 http://网址将继续使用HTTP/1,目的是在开放互联网上增加使用加密技术,以提供强有力的保护去遏制主动攻击。(新特性:二进制分帧、首部压缩、多路复用、请求优先级、服务器推送)
1.3 HTTP消息
当用户在浏览器中访问某个URL地址、单击网页的某个超链接或者提交网页上的form表单时,浏览器都会向服务器发送请求数据,即HTTP请求消息。服务器接收到请求数据后,会将处理后的数据发送给客户端,即HTTP响应消息。HTTP请求消息和HTTP响应消息统称为HTTP消息。

2. HTTP请求消息
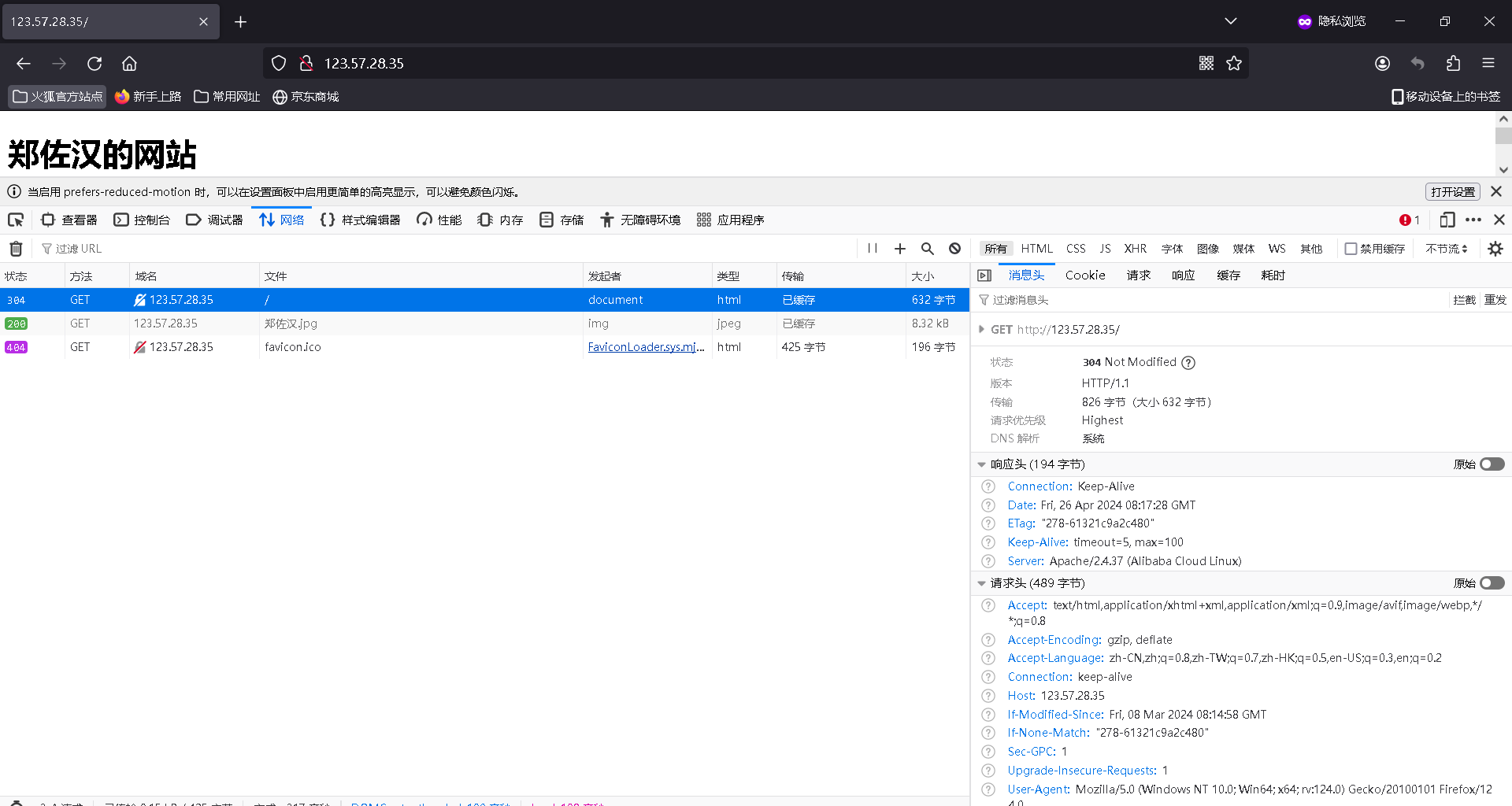
- 请求、响应 ===> 浏览器开发者工具查看 原始
请求形式
- 浏览器地址栏 地址 get
- <img src= > get
- <a href= > get
- <form method="get" > get
- <form method="post" > post
- ajax:get | post
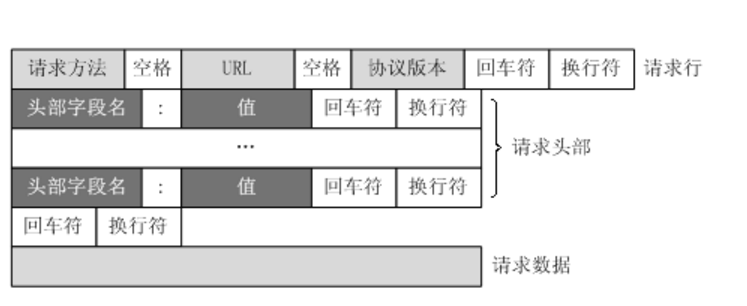
2.1 HTTP请求行

- 请求首行:请求方式、请求路径、协议和版本,例如:GET /index.html HTTP/1.1
- 请求头:请求头名称:(冒号空格)请求头内容,即为
key: value格式,例如:Host: localhost:8088 - 空行:用来与请求体分隔并
- 请求体--请求数据:GET没有请求体,只有POST有请求体。
请求方式:GET,POST,PUT,DELETE,HEAD,CONNECT,OPTIONS
GET和POST的区别
- POST传输数据大小无限制
- POST比GET请求方式更安全
- GET -- 明信片
- POST -- 信封
(1) HTTP请求方式
HTTP 1.0定义了三种请求方法: GET, POST 和 HEAD方法;HTTP 1.1新增了五种请求方法:OPTIONS, PUT, DELETE, TRACE 和 CONNECT 方法
| 请求方式 | 含义 |
|---|---|
| GET | 请求获取请求行的URI所标识的资源 |
| POST | 向指定资源提交数据,请求服务器进行处理(如提交表单或者上传文件) |
| HEAD | 请求获取由URI所标识资源的响应消息头 |
| PUT | 将网页放置到指定URL位置(上传/移动) |
| DELETE | 请求服务器删除URI所标识的资源 |
| TRACE | 请求服务器回送收到的请求信息,主要用于测试或诊断(追踪、踪迹) |
| CONNECT | 保留将来使用 |
| OPTIONS | 请求查询服务器的性能,或者查询与资源相关的选项和需求 |
(2) URL
URL(Uniform Resource Locator,统一资源定位符),就是一个网址,它表示的是一个真实存在的网络资源。
URL由4部分组成:协议、主机、端口、路径
protocol://hostname[:port]/path[;parameters][?query]#fragment
scheme://[user:password@]host[:port]/path[;params][?query][#frag]
- protocol(协议)
- file 资源是本地计算机上的文件。格式file:///,注意后边应是三个斜杠。
- ftp (file Transport Protocal 文件传输协议 21)通过 FTP访问资源。格式 FTP://
- HTTP(Hypertext Transfer Protocol 超文本传输协议 80)。 格式 HTTP://
- https (Hyper Text Transfer Protocol over SecureSocket Layer)基于SSL的HTTP加密通讯协议,443。 格式 HTTPS://
- SSH协议(Secure Shell Protocol 安全外壳协议 22);
- SMTP(Simple Mail Transfer Protocol, 简单邮件传输协议 发邮件 25);
- POP3(Post Office Protocol Version 3 邮局协议版本3,收邮件 110)。
- mailto 资源为电子邮件地址,通过 SMTP 访问。 格式 mailto:
- Telnet协议(Telnet Protocol 远程终端协议 23);
- MMS 通过 支持MMS(流媒体)协议的播放该资源。格式 MMS://
- hostname(主机名):是指存放资源的服务器的域名系统(DNS)主机名或 IP 地址。有时,在主机名前也可以包含连接到服务器所需的用户名和密码
(格式:username:password@hostname)。 - port(端口号):整数,可选,省略时使用方案的默认端口,各种传输协议都有默认的端口号,如http的默认端口为80。如果输入时省略,则使用默认端口号。有时候出于安全或其他考虑,可以在服务器上对端口进行重定义,即采用非标准端口号,此时,URL中就不能省略端口号这一项。 默认端口,http--80、SQLServer--1433、Oracle--1521、MySQL--3306、Tomcat--8080
- path(路径):由零或多个“/”符号隔开的字符串,一般用来表示主机上的一个目录或文件地址。
- parameters(参数):这是用于指定特殊参数的可选项。
- query(查询):可选,用于给动态网页(如使用CGI、ISAPI、PHP/JSP/ASP/ASP.NET等技术制作的网页)传递参数,可有多个参数,用“&”符号隔开,每个参数的名和值用“=”符号隔开。
- fragment(信息片断):字符串,用于指定网络资源中的片断。例如一个网页中有多个名词解释,可使用fragment直接定位到某一名词解释
(3) URI
URI(Uniform Resource Identifier)统一资源标识符:URI包含了URL(URL是URI的子集),URI的范围更加宽泛,URI可以是一个不存在的网址。URI的格式如下:
[协议名]://[用户名]:[密码]@[服务器地址]:[服务器端口号]/[路径]?[查询字符串]#[片段ID]
【实训】在本机Tomcat的webapps下,新建文件夹ch03_du。在文件夹ch03_du下新建index_du.html
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>ch03 HTTP协议</title>
</head>
<body>
<img src="/dzj.jpg">
<h2>ch03 HTTP协议(杜老师)</h2>
<hr>
<p><a href="Get01_du.html">1. 测试01(Get01_du.html)</a></p>
<p><a href="Post02_du.html">2. 测试02(Post02_du.html)</a></p>
<p><a href="httpdemo_du.html">3. 测试03(httpdemo_du.html)</a></p>
<hr>
<p><a href="/21javaweb.html">返回</a><script>document.write("郑佐汉 "+document.lastModified);</script> 制作 </p>
</body>
</html>
HTTP请求方式-GET方法
- 在浏览器的地址栏中直接给出URL,那么就一定是GET请求
- 点击页面上的超链接<a /a>也一定是GET请求
- 提交表单时,表单默认使用GET请求,但可以设置为POST
在文件夹ch03_du下新建Get01_du.html
<html>
<head>
<meta charset="UTF-8">
<title>Get测试</title>
</head>
<body>
<h2>Get测试(郑佐汉)</h2>
<hr>
<form action="" method="get">
姓名: <input type="text" name="name" style="width: 150px" /><p />
年龄: <input type="text" name="age" style="width: 150px" /><p />
<input type="submit" value="提交" /><p />
</form>
<form action="aaa">
姓名: <input type="text" name="姓名" style="width: 150px" /><p />
年龄: <input type="text" name="年龄" style="width: 150px" /><p />
<input type="submit" value="提交" /><p />
</form>
</body>
</html>
“?”后面的内容为参数信息。参数是由参数名和参数值组成的,并且中间使用等号(=)进行连接。如果URL地址中有多个参数,参数之间用“&”分隔。当浏览器向服务器发送请求消息时,参数部分会附加在要访问的URI资源后面,使用GET方式传送的数据量有限,最多不能超过2KB。
HTTP请求方式-POST方法
1).数据不会出现在地址栏中
2).数据的大小没有上限
3).有请求体
4).请求体中如果存在中文,会使用URL编码----???
请求头下面--请求体上面--头体之间是空行
url格式编码的数据都是以"%”为前緩,后面跟随两位的16进制,例如"传智”这两个字使用UTF-8的url编码用为"%E4%BC%A0%E6%99%BA";
使用表单可以发POST请求,但表单默认请求是GET,需明确指定POST请求
在文件夹ch03_du下新建Post02_du.html
<html>
<head>
<meta charset="UTF-8">
<title>Post测试</title>
</head>
<body>
<h2>Post测试(郑佐汉)</h2>
<hr>
<form action="" method="post">
姓名: <input type="text" name="name" style="width: 150px" /><p />
年龄: <input type="text" name="age" style="width: 150px" /><p />
<input type="submit" value="提交" /><p />
</form>
<hr>
<form action="ddd" method="post">
姓名: <input type="text" name="姓名" style="width: 150px" /><p />
年龄: <input type="text" name="年龄" style="width: 150px" /><p />
<input type="submit" value="提交" /><p />
</form>
</body>
</html>
在使用POST方式向服务器传递数据时,
- Content-Type消息头会自动设置为“application/x-www-form-urlencoded”,
- Content-Length消息头会自动设置为实体内容的长度,
- 请求数据(请求体) input等表单输入元素的name属性作键,value或输入值作值:键=值;多输入值用&符号分割
(1) POST传输数据大小无限制
(2) POST比GET请求方式更安全
在文件夹ch03_du下新建httpdemo_du.html
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>get | post</title>
</head>
<body>
<h3>a锚点访问 get方法</h3>
<a href="https://z114.116.235.14/dwms/toView?view=toTeacher&id=400001">a锚点访问</a><br>
<a href="https://123.57.28.35/dwms/toView?view=toTeacher&id=400001">a锚点访问</a><br>
<a href="https://www.baidu.com/dwms/toView?name=郑佐汉&年龄=58">a锚点访问</a><br>
<h3>get方法1(name属性:英文)</h3>
<hr>
<form action="ABC" method="get">
姓名: <input type="text" name="name" style="width: 150px" /><p />
年龄: <input type="text" name="age" style="width: 150px" /><p />
<input type="submit" value="提交" /><p />
</form>
<h3>get方法2(name属性:中文)</h3>
<hr>
<form action="ABC" method="get">
姓名: <input type="text" name="姓名" style="width: 150px" /><p />
年龄: <input type="text" name="年龄" style="width: 150px" /><p />
<input type="submit" value="提交" /><p />
</form>
<h3>post方法1(name属性:英文)</h3>
<hr>
<form action="ABC" method="post">
姓名: <input type="text" name="name" style="width: 150px" /><p />
年龄: <input type="text" name="age" style="width: 150px" /><p />
<input type="submit" value="提交" /><p />
</form>
<h3>post方法2(name属性:中文)</h3>
<hr>
<form action="ABC" method="post">
姓名: <input type="text" name="姓名" style="width: 150px" /><p />
年龄: <input type="text" name="年龄" style="width: 150px" /><p />
<input type="submit" value="提交" /><p />
</form>
</body>
</html>
在浏览器中输入http://localhost:8080/ch03_du.html测试或在个人阿里云Tomcat的webapps新建ch03_du并上传上述4个html文件在个人网站中测试。
2.2 HTTP请求头
每个请求头都是由头字段名称和值构成,头字段名称和值之间用冒号(:)和空格分隔,每个请求头之后使用一个回车换行符标志结束。
http://123.57.28.35/Index.html
GET /Index.html HTTP/1.1
Host: 123.57.28.35
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:104.0) Gecko/20100101 Firefox/104.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Connection: keep-alive
Upgrade-Insecure-Requests: 1
Pragma: no-cache
Cache-Control: no-cache
http://101.42.158.247/index.html 截取个人网站首页的请求头
GET /index.html HTTP/1.1
Host: 101.42.158.247
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:104.0) Gecko/20100101 Firefox/104.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Connection: keep-alive
Cookie: JSESSIONID=24B1873091CDCC612BB2A1E1556C02F7
Upgrade-Insecure-Requests: 1
Pragma: no-cache
Cache-Control: no-cache
http://101.42.158.247/dzj.png 截取个人网站个人照片的请求头
GET /dzj.png HTTP/1.1
Host: 101.42.158.247
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:104.0) Gecko/20100101 Firefox/104.0
Accept: image/avif,image/webp,*/*
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate
Connection: keep-alive
Referer: http://101.42.158.247/index.html
Cookie: JSESSIONID=24B1873091CDCC612BB2A1E1556C02F7
Pragma: no-cache
Cache-Control: no-cache
| 头字段 | 说明 |
|---|---|
| Host | Host头字段用于指定资源所在的主机名和端口号 |
| User-Agent | User-Agent中文名为用户代理,简称UA,它用于指定浏览器或者其他客户端程序使用的操作系统及版本、浏览器及版本、浏览器渲染引擎、浏览器语言等,以便服务器针对不同类型的浏览器而返回不同的内容 |
| Accept | Accept头字段用于指出客户端程序(通常是浏览器)能够处理的MIME(Multipurpose Internet Mail Extension)类型 |
| Accept-Charset | Accept-Charset头字段用于告知服务器客户端所使用的字符集 |
| Accept-Encoding | Accept-Encoding头字段用于指定客户端能够进行解码的数据编码方式,这里的编码方式通常指的是某种压缩方式 |
| Accept-Language | Accept-Language头字段用于指定客户端期望服务器返回哪个国家语言的文档 |
| Authorization | 当客户端访问受口令保护的网页时,Web服务器会发送401响应状态码和WWW-Authenticate响应头,要求客户端使用Authorization请求头来应答 |
| Proxy-Authorization | Proxy-Authorization头字段的作用与用法与Authorization头字段基本相同,只不过Proxy-Authorization请求头是服务器向代理服务器发送的验证信息 |
| If-Match | 当客户机再次向服务器请求这个网页文件时,可以使用If-Match头字段附带以前缓存的实体标签内容,这个请求被视为一个条件请求 |
| If-Modified-Since | If-Modified-Since请求头的作用和If-Mach类似,只不过它的值为GMT格式的时间 |
| Range | 用于指定服务器只需返回文档中的部分内容及内容范围,这对较大文档的断点续传非常有用 |
| If-Range | If-Range头字段只能伴随着Range头字段一起使用,其值可以是实体标签或GMT格式的时间 |
| Max-Forward | 指定当前请求可以途经的代理服务器数量,每经过一个代理服务器,此数值就减1 |
| Referer | Referer头字段非常有用,常被网站管理人员用来追踪网站的访问者是如何导航进入网站的。同时Referer头字段还可以用于网站的防盗链 |
头字段名称不区分大小写,但习惯上将单词的第一个字母大写。
Host:指定资源所在的主机名或IP地址和端口号。
User-Agent:浏览器类型,如果Servlet返回的内容与浏览器类型有关则该值非常有用。客户端信息。
Accept:浏览器能够处理的MIME(Multipurpose Internet Mail Extension 多用途因特网邮件扩充)类型。
Accept: text/html,表明客户端希望接受HTML文本。 Accept: image/gif,表明客户端希望接受GIF图像格式的资源。 Accept: image/*,表明客户端可以接受所有image格式的子类型。 Accept: */*,表明客户端可以接受所有格式的内容Accept-Charset:浏览器客户端使用的字符集。
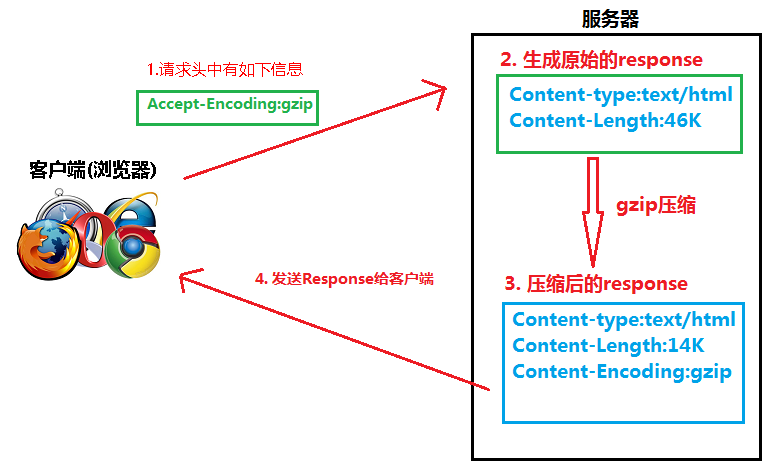
Accept-Encoding:是浏览器发给服务器,声明浏览器支持的(压缩)编码类型。
- gzip:由文件压缩程序 gzip(GUN zip)生成的编码格式(RFC1952),采用 Lempel-Ziv 算法(LZ77)及32位循环冗余校验(Cyclic Redundancy Check,通称 CRC)
- compress:由 UNIX 文件压缩程序 compress 生成的编码格式,采用 Lempel-Ziv-Welch 算法(LZW)。
- deflate:组合使用 zlib 格式(RFC1950)及由 deflate 压缩算法(RFC1951)生成的编码格式。
- identity:不执行压缩或不会变化的默认编码格式。默认编码
Accept-Encoding: compress, gzip //支持compress 和gzip类型 Accept-Encoding: //默认、空白是identity Accept-Encoding: * //支持所有类型 Accept-Encoding: compress;q=0.5, gzip;q=1.0//按顺序支持 gzip , compress Accept-Encoding: gzip;q=1.0, identity; q=0.5, *;q=0 // 按顺序支持 gzip , identity gzip和compress这两种格式是最常见的数据压缩编码方式。 在传输较大的实体内容之前,对其进行压缩编码,可以节省网络带宽和传输时间。 服务器接收到这个请求头后,使用其中指定的一种格式对原始文档内容进行压缩编码,然后再将其作为响应消息的实体内容发送给客户端,并且在Content-Encoding响应头中指出实体内容所使用的压缩编码格式。浏览器在接收到这样的实体内容之后,需要对其进行反向解压缩。

- 浏览器发送Http请求给Web服务器, 请求头中有Accept-Encoding: gzip。 (告诉服务器, 浏览器支持gzip压缩)
- Web服务器接到请求后,生成原始的响应, 其中有原始的Content-Type和Content-Length。
- Web服务器通过Gzip,来对原始的响应进行压缩编码,响应头中有Content-Type和Content-Length(压缩后的大小),并且增加了Content-Encoding:gzip. 然后把压缩后的响应发送给浏览器。
浏览器接到压缩响应后,根据Content-Encoding:gzip来对压缩响应进行解码。 获取到原始响应后, 然后显示出网页。
Accept-Language:浏览器所希望的语言种类,当服务器能够提供一种以上的语言版本时要用到。zh_cn中文(中国),en_us英语(美国)
- Authorization:授权信息,通常出现在对服务器发送的WWW-Authenticate头的应答中。
- WWW-Authenticate认证方式有BASIC和DIGEST
- BASIC方式:用户名:密码 Ann:666888 经过base64编码为QW5uOjY2Njg4OA==,发送
Authorization: Basic QW5uOjY2Njg4OA== - DIGEST方式:服务器端向浏览器发送用于验证的信息及附件信息,浏览器将这些信息与用户名、密码及附加信息进行混合后执行MD5散列计算,并将计算结果和附加信息发给服务器端进行验证(服务器端要能够从数据库中找到密码明文)。
- Proxy-Authenticate 要求在访问代理时提供身份认证信息。 Proxy-Authenticate: Basic
- Cookie:设置cookie,这是最重要的请求头信息之一
- Connection:Connection: Keep-Alive|close
- If-Modified-Since:GMT格式的时间。只有当所请求的内容在指定的日期之后又经过修改才返回它,否则返回304“Not Modified”应答。
- Referer:出发地URL,用户从该URL代表的页面出发访问当前请求的页面。 从浏览器地址输入URL不会发送Referer请求。用于防盗链。
- Range:断点续传或大文件中提取部分字节内容。客户端发请求时对应的是 Range ,服务器端响应时对应的是 Content-Range。如
Ramge: bytes=1000-2000 --1000~2000之间的内容,含第1000和第2000个字节 Range: bytes=1000- --1000之后的内容,含第1000个字节 Range: bytes=-1000 --最后1000个字节 - Max-Forwards: 当前的请求可途径的代理服务器的数量。
3. HTTP响应消息
响应协议格式
响应首行;
响应头信息;
空行;
响应体。

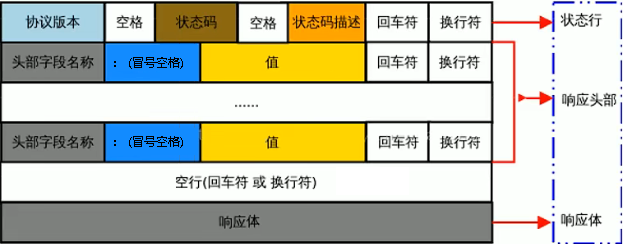
3.1 HTTP响应状态行(响应首行)
HTTP响应状态行=HTTP版本、状态码、描述文本。
HTTP/1.1 200 OK
响应状态码
- 200 ok
- 404 不存在
- 500 服务器内部错误
- 302 重定向
- 304 使用客户端缓冲
HTTP状态码由3位数字组成,它的第一个数字有5种可能的取值。200,302,304,404,500
- 1xx:表示请求已接收,需要继续处理
- 2xx:表示请求已成功被服务器接收、理解、并接受HTTP响应消息头
- 200 表示服务器成功处理了客户端的请求
- 3xx:为完成请求,客户端需进一步细化请求
- 302 表示请求的资源临时从不同的URI响应请求。
- 304 表示请求的资源已缓存。
- 4xx:客户端的请求有错误
- 404 表示服务器找不到请求的资源
- 5xx:服务器端出现错误
- 500 表示服务器发生错误,无法处理客户端的请求
3.2 HTTP响应消息头
- 每个响应消息头都是由一个头字段名称和一个值构成;
- 头字段名称和值之间用冒号(:)和空格( )分隔;
- 每个响应消息头之后使用一个回车换行符标志结束
http://101.42.158.247/index.html
HTTP/1.1 200 OK
Date: Sun, 04 Sep 2022 06:14:49 GMT
Server: Apache/2.4.37 (centos)
Accept-Ranges: bytes
Content-Length: 63
Keep-Alive: timeout=5, max=100
Connection: Keep-Alive
Content-Type: text/html; charset=UTF-8
Server: Apache-Coyote/1.1
Content-Encoding: gzip
Content-Length: 80
Content-Language: zh-cn
Content-Type: text/html;charset=GB2312
Last-Modified: Mon,18 Nov 2013 18:23:51 GMT
Expires: -1
Cache-Control: no-cache
Pracma: no-cache
HTTP响应头字段
| 头字段 | 说明 |
|---|---|
| Date | 指定发送HTTP消息的日期。 |
| Server | 用于指定服务器软件产品的名称 |
| Content-Type | 指定回送数据的MIME类型。 |
| Content-Length | 指定响应中数据的字节长度。 |
| Content-Encoding | 指定响应的(压缩)编码方法。 |
| Accept-Range | 用于说明服务器是否接收客户端使用Range请求头字段请求资源。如果服务器拒绝客户端Range请求,返回Accept-Rangers: none;如果服务器同意bytes为单位的客户端Range请求,Accept-Ranges: bytes |
| Age | 响应对象在客户端或代理服务器中缓存的有效时间,以秒为单位Age: 1800 |
| Etag | 用于向客户端传送代表实体内容特征的标记信息,这些标记信息称为实体标签,每个版本的资源的实体标签是不同的,通过实体标签可以判断在不同时间获得的同一资源路径下的实体内容是否相同 |
| Last-Modified | 指定返回数据的最后修改时间。 |
| Location | 用于通知客户端获取请求文档的新地址,其值为一个使用绝对路径的URL地址 |
| Retry-After | 可以与503状态码配合使用,告诉客户端在什么时间可以重新发送请求。也可以与任何一个3xx状态码配合使用,告诉客户端处理重定向的最小延时时间。Retry-After头字段的值可以是GMT格式的时间,也可是一个以秒为单位的时间数 |
| Vary | 用于指定影响了服务器所生成的响应内容的那些请求头字段名 |
| WWW-Authenticate | 当客户端访问受口令保护的网页文件时,服务器会在响应消息中回送01(Unauthrized)响应状态码和WWW-Authoricate响应头,指示客户端应该在Authorization请求头中使用WWW-Authoricate响应头指定的认证方式提供用户名和密码信息 |
| Proxy-Authenticate | Proxy-Authenticate头字段是针对代理服务器的用户信息验证,用法与WWW-Authenticate头字段类似 |
| Expires | 有效期,指定浏览器缓存数据的时间。-1表示不缓存 |
| Refresh | 用于告诉浏览器自动刷新页面的时间,它的值是一个以秒为单位的时间数 |
| Content-Disposition | 如果服务器希望浏览器不是直接处理响应的实体内容,而是让用户选择将响应的实体内容保存到一个文件中,这需要使用Content-Disposition头字段 |
告诉浏览器不要缓存的响应头:
- Expires: -1;
- Cache-Control: no-cache:
- Pragma: no-cache;
- Refresh: 3;url=http://www.itcast.cn
- 自动刷新响应头,浏览器会在3秒之后请求http://www.itcast.cn
html页面中给出
,表示浏览器只会显示index.htm页面3秒,然后自动跳转到http://www.dzj.cn<meta http-equiv="Refresh" content="3;url=http:/www.dzj.cn">
- 自动刷新响应头,浏览器会在3秒之后请求http://www.itcast.cn
html页面中给出
HTTP协议常见的响应报头
响应报头服务器可以传递不能放在状态行中的附加响应信息,以及服务器的信息对Request-RUL 所标识的资源进行下一步访问的信息。常见的响应报头如下:
1、Allow:指出服务器所支持的请求方式,如GET、POST 等方法。
- Etag:对于某个资源的某个特定版本的一个标识符,通常是一个 消息散列 Etag: "737060cd8c284d8af7ad3082f209582d"
- Retry-After:如果某个实体临时不可用,那么此协议头用于告知客户端重新发送请求。其值可以是一个特定的时间段(以秒为单位)或一个超文本传输协议日期。
Retry-After: 120 -- 120秒后 Retry-After: Dec, 26 Dec 2015 17:30:00 GMT -- 指定时间后 - Vary:指定影响了服务器所生成响应内容的哪些请求头进行字段名。
- WWW-Authenticate 表示在请求获取这个实体时应当使用的认证模式。WWW-Authenticate: Basic
- Content-Disposition 对已知MIME类型资源的描述,浏览器可以根据这个响应头决定是对返回资源的动作,如:将其下载或是打开。 Content-Disposition: attachment; filename="fname.ext"
4. HTTP其他头字段
4.1 通用头字段
通用头域包含请求和响应消息都支持的头域:Cache-Control、Connection、Date、Pragma、Transfer-Encoding、Upgrade、Via、Warning。
Cache-Control头域 请求和响应的缓存机制。可设置多个值,之间逗号分隔。
- 请求:no-cache、no-store、max-age、max-stale、min-fresh、only-if-cached;
响应:no-cache、no-store、max-age、public、private、no-transform、must-revalidate、proxy-revalidate。
Public 响应 文档可被任何客户端缓存。
- Private 响应 文档只能保存在单个用户的的私有(非共享)缓存中。
- no-cache:请求或响应 no-cache后没有指定头字段名,客户机或代理服务器不应该缓存该文档;no-cache后指定1个或多个其他头字段名
- no-store:请求和响应 都不应该被存储在对方的磁盘上。
- max-age=n:n秒后认为文档过期,可以替代Expires的作用。
- s-max-age=n:在代理服务器中缓冲的文档(共享缓冲)在n秒后过期。
- Connection:Connection: Keep-Alive|close
- Date头域 :消息发送的时间--世界标准时。
- Pragma头域 :特定的指令。
- Transfer-Encoding:用表示响应实体传输给用户的编码形式。只有chunked。 Transfer-Encoding: chunked
- Trailer:Trailer用户说明传输中分块编码的编码信息 Trailer: Max-Forwards 固定
- Upgrade:要求客户端升级到另一个高版本协议。 Upgrade: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11
- Via:告知客户端,当前响应是通过什么途径--代理服务器的协议和主机名发送的。 Via: 1.0 fred, 1.1 itbilu.com (nginx/1.6.3)
- Warning:一般性警告,告知在实体内容体中可能存在错误。 Warning: 199 Miscellaneous warnin
4.2 实体头字段
实体信息:请求消息和响应消息都可以包含实体信息,实体信息一般由实体头域和实体组成。 实体头字段是实体内容的元信息,描述了实体内容的属性,比如实体内容的类型、长度、压缩方法、最后的修改时间、数据的有效期等。
- Allow 对于特定资源的有效动作; Allow: GET, HEAD 固定
- Content-Type:类型,MIME(Multipurpose Internet Mail Extensions)多用途互联网邮件扩展类型,如text/html charset=utf-8,image/,\/*
- Content-Language:语言zh_cn,en_us,ja
Content-Location:响应消息中实体内容的实际位置路径(可能不同于请求资源路径)。 https://www.baidu.com/index.html
// 请求头 GET /index.html HTTP/1.1 Host: www.baidu.com User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:104.0) Gecko/20100101 Firefox/104.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8 Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2 Accept-Encoding: gzip, deflate, br Connection: keep-alive Cookie: BAIDUID=B9502EB4184EFABFE8AF181740B1D0DB:FG=1; BIDUPSID=3BF08BEAEA4390DF8909CF91991687D3; PSTM=1655859201; ... g== Upgrade-Insecure-Requests: 1 Sec-Fetch-Dest: document Sec-Fetch-Mode: navigate Sec-Fetch-Site: none Sec-Fetch-User: ?1 Pragma: no-cache Cache-Control: no-cache //响应头 HTTP/1.1 200 OK Bdpagetype: 2 Bdqid: 0x94121df200109ed2 Cache-Control: private Connection: keep-alive Content-Encoding: gzip Content-Type: text/html;charset=utf-8 Date: Sun, 04 Sep 2022 06:43:48 GMT Expires: Sun, 04 Sep 2022 06:43:48 GMT Isprivate: 1 Server: BWS/1.1 Set-Cookie: BDSVRTM=385; path=/ Set-Cookie: BD_HOME=1; path=/ Set-Cookie: H_PS_PSSID=36550_36624_37299_36885_34812_36786_37243_37137_37317_26350_37210_37195; path=/; domain=.baidu.com Strict-Transport-Security: max-age=172800 Traceid: 1662273828062381671410669623392414506706 X-Frame-Options: sameorigin X-Ua-Compatible: IE=Edge,chrome=1 Transfer-Encoding: chunked
https://httpd.apache.org/index.html
//请求消息
GET /index.html HTTP/2
Host: httpd.apache.org
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:104.0) Gecko/20100101 Firefox/104.0
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,*/*;q=0.8
Accept-Language: zh-CN,zh;q=0.8,zh-TW;q=0.7,zh-HK;q=0.5,en-US;q=0.3,en;q=0.2
Accept-Encoding: gzip, deflate, br
Connection: keep-alive
Upgrade-Insecure-Requests: 1
Sec-Fetch-Dest: document
Sec-Fetch-Mode: navigate
Sec-Fetch-Site: none
Sec-Fetch-User: ?1
Pragma: no-cache
Cache-Control: no-cache
TE: trailers
//响应消息
HTTP/2 200 OK
server: Apache
last-modified: Wed, 08 Jun 2022 08:48:10 GMT
etag: "20a1-5e0ebc3c7bacc-gzip"
content-encoding: gzip
content-type: text/html
via: 1.1 varnish, 1.1 varnish
accept-ranges: bytes
date: Sun, 04 Sep 2022 06:39:15 GMT
age: 18
x-served-by: cache-hel1410022-HEL, cache-tyo11969-TYO
x-cache: MISS, HIT
x-cache-hits: 0, 1
x-timer: S1662273556.695726,VS0,VE0
vary: Accept-Encoding
content-length: 2723
X-Firefox-Spdy: h2
- Content-Encoding:服务器返回的对应的类型(压缩)编码。压缩方法 gzip
- Content-Length:长度(字节)
- Content-MD5:实体内容的完整性检查的MD5值(Base64编码)
- Allow:请求方式GET,POST,PUT等
- Content-Range:返回的部分实体内容的位置信息,只有客户端使用了Range请求时响应中才会有此部分内容。
Content-Range:bytes 开始字节位置-最后字节位置/实体长度 Content-Length:最后字节位置-开始字节位置+1 - Expires:有效期
- Last-Modified:最后的修改时间
| 协议头 | 说明 | 示例 | 状态 |
|---|---|---|---|
| Accept | 可接受的响应内容类型(Content-Types)。 | Accept: text/plain | 固定 |
| Accept-Charset | 可接受的字符集 | Accept-Charset: utf-8 | 固定 |
| Accept-Encoding | 可接受的响应内容的编码方式。 | Accept-Encoding: gzip, deflate | 固定 |
| Accept-Language | 可接受的响应内容语言列表。 | Accept-Language: en-US | 固定 |
| Accept-Datetime | 可接受的按照时间来表示的响应内容版本 | Accept-Datetime: Sat, 26 Dec 2015 17:30:00 GMT | 临时 |
| Authorization | 用于表示HTTP协议中需要认证资源的认证信息 | Authorization: Basic OSdjJGRpbjpvcGVuIANlc2SdDE== | 固定 |
| Cache-Control | 用来指定当前的请求/回复中的,是否使用缓存机制。 | Cache-Control: no-cache | 固定 |
| Connection | 客户端(浏览器)想要优先使用的连接类型 | Connection: keep-alive Connection: Upgrade | 固定 |
| Cookie | 由之前服务器通过Set-Cookie(见下文)设置的一个HTTP协议Cookie | Cookie: $Version=1; Skin=new; | 固定:标准 |
| Content-Length | 以8进制表示的请求体的长度 | Content-Length: 348 | 固定 |
| Content-MD5 | 请求体的内容的二进制 MD5 散列值(数字签名),以 Base64 编码的结果 | Content-MD5: oD8dH2sgSW50ZWdyaIEd9D== | 废弃 |
| Content-Type | 请求体的MIME类型 (用于POST和PUT请求中) | Content-Type: application/x-www-form-urlencoded | 固定 |
| Date | 发送该消息的日期和时间(以RFC 7231中定义的"HTTP日期"格式来发送) | Date: Dec, 26 Dec 2015 17:30:00 GMT | 固定 |
| Expect | 表示客户端要求服务器做出特定的行为 | Expect: 100-continue | 固定 |
| From | 发起此请求的用户的邮件地址 | From: user@itbilu.com | 固定 |
| Host | 表示服务器的域名以及服务器所监听的端口号。如果所请求的端口是对应的服务的标准端口(80),则端口号可以省略。 | Host: www.itbilu.com:80 Host: www.itbilu.com | 固定 |
| If-Match | 仅当客户端提供的实体与服务器上对应的实体相匹配时,才进行对应的操作。主要用于像 PUT 这样的方法中,仅当从用户上次更新某个资源后,该资源未被修改的情况下,才更新该资源。 | If-Match: "9jd00cdj34pss9ejqiw39d82f20d0ikd" | 固定 |
| If-Modified-Since | 允许在对应的资源未被修改的情况下返回304未修改 | If-Modified-Since: Dec, 26 Dec 2015 17:30:00 GMT | 固定 |
| If-None-Match | 允许在对应的内容未被修改的情况下返回304未修改( 304 Not Modified ),参考 超文本传输协议 的实体标记 | If-None-Match: "9jd00cdj34pss9ejqiw39d82f20d0ikd" | 固定 |
| If-Range | 如果该实体未被修改过,则向返回所缺少的那一个或多个部分。否则,返回整个新的实体 | If-Range: "9jd00cdj34pss9ejqiw39d82f20d0ikd" | 固定 |
| If-Unmodified-Since | 仅当该实体自某个特定时间以来未被修改的情况下,才发送回应。 | If-Unmodified-Since: Dec, 26 Dec 2015 17:30:00 GMT | 固定 |
| Max-Forwards | 限制该消息可被代理及网关转发的次数。 | Max-Forwards: 10 | 固定 |
| Origin | 发起一个针对跨域资源共享的请求(该请求要求服务器在响应中加入一个Access-Control-Allow-Origin的消息头,表示访问控制所允许的来源)。 | Origin: http://www.itbilu.com | 固定: 标准 |
| Pragma | 与具体的实现相关,这些字段可能在请求/回应链中的任何时候产生。 | Pragma: no-cache | 固定 |
| Proxy-Authorization | 用于向代理进行认证的认证信息。 | Proxy-Authorization: Basic IOoDZRgDOi0vcGVuIHNlNidJi2== | 固定 |
| Range | 表示请求某个实体的一部分,字节偏移以0开始。 | Range: bytes=500-999 | 固定 |
| Referer | 表示浏览器所访问的前一个页面,可以认为是之前访问页面的链接将浏览器带到了当前页面。Referer其实是Referrer这个单词,但RFC制作标准时给拼错了,后来也就将错就错使用Referer了。 | Referer: http://itbilu.com/nodejs | 固定 |
| TE | 浏览器预期接受的传输时的编码方式:可使用回应协议头Transfer-Encoding中的值(还可以使用"trailers"表示数据传输时的分块方式)用来表示浏览器希望在最后一个大小为0的块之后还接收到一些额外的字段。 | TE: trailers,deflate | 固定 |
| User-Agent | 浏览器的身份标识字符串 | User-Agent: Mozilla/…… | 固定 |
| Upgrade | 要求服务器升级到一个高版本协议。 | Upgrade: HTTP/2.0, SHTTP/1.3, IRC/6.9, RTA/x11 | 固定 |
| Via | 告诉服务器,这个请求是由哪些代理发出的。 | Via: 1.0 fred, 1.1 itbilu.com.com (Apache/1.1) | 固定 |
| Warning | 一个一般性的警告,表示在实体内容体中可能存在错误。 | Warning: 199 Miscellaneous warning | 固定 |