《基于jQM+php+MySQL的移动端同学管理系统》
1.数据库
-- 1. 创建数据库 当前数据库;mysql
-- 2. 创建用户并授权
-- 3. 创建班级表,同学表,用户表 当前数据库;郑佐汉的数据库
-- 4. 同学视图
-- 同pc端

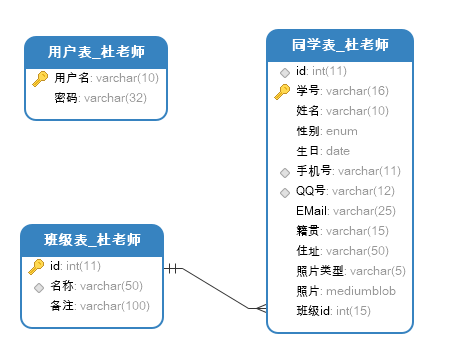
图1 E-R关系图
2.前端
2.1 前段框架引用文件
| 说明 | 文件名 |
|---|---|
| js文件夹 | js、css文件 |
| 引入jquery的库 | /js/jquery.min.js |
| 引入jquery mobile库 | /js/jquery.mobile-1.4.5.min.js |
| 引入jquery mobile css | /js/jquery.mobile-1.4.5.min.css |
| 登录界面密码md5剁碎程序 | /js/md5.js |
2.2 系统实现的程序文件列表(非引用--自定义的程序文件)
| 说明 | 文件名 |
|---|---|
| html文件---(1个) | / |
| 主控界面 | index.html |
| 图片文件 | image/main.jpg |
| php文件---(9个) | /php |
| 数据库连接公用程序 | conn_zzh.php |
| 登录验证 | login_zzh.php |
| 获取所有同学信息 | getStuAll_zzh.php |
| 获取同学照片 | getPhoto_zzh.php |
| 设置同学照片 | setPhoto_zzh.php |
| 获取某同学信息 | getStuByID_zzh.php |
| 添加同学 | addStu_zzh.php |
| 修改保存同学 | saveStu_zzh.php |
| 删除同学 | delStu_zzh.php |
2.3 系统实现的程序文件调用关系

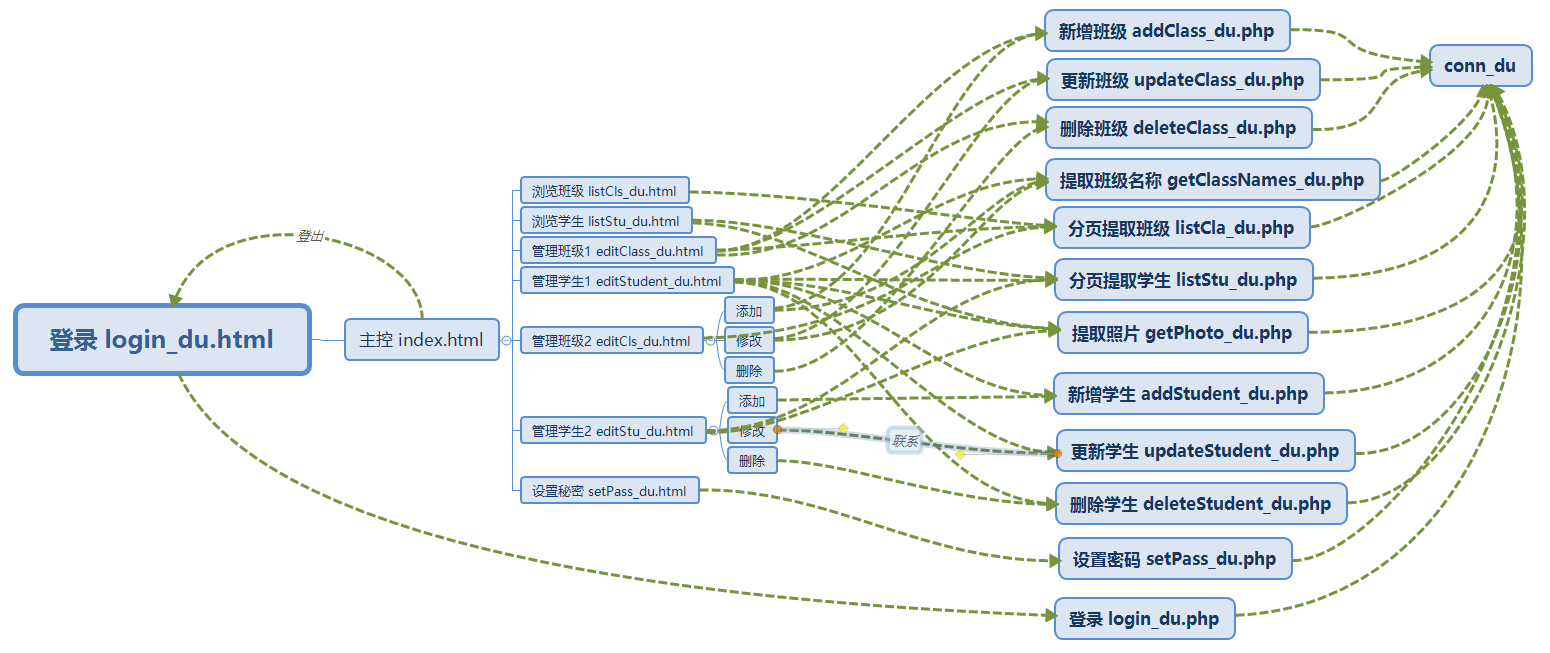
图2 程序文件调用关系图
2.4 HTML文件
主控页面index.html
<!DOCTYPE html>
<html>
<head>
<title>郑佐汉的同学通讯录</title>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-touch-fullscreen" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=yes">
<link rel="stylesheet" href="js/jquery.mobile-1.4.5.min.css"/>
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/jquery.mobile-1.4.5.min.js"></script>
<script src="js/md5.js"></script>
<script charset="utf-8">
$(function(){
$(document).on("pageinit","#page1",function(){
//$('#page1').on('pageshow', function(event, ui){
$.ajax("php/getStuAll_zzh.php",{
type:'get',
success:function(data1){
//1、数据
let data = JSON.parse(data1);
/*2、修改模板用户数据和计数*/
let viewObj=$("#user_view");
$("#user_count",viewObj).html(data.length);
for(let key in data[0]){
$("[dbField='"+key+"']",viewObj).html(data[0][key]);
}
$("[dbField='照片']",viewObj).attr('src', 'php/getPhoto_zzh.php?id='+data[0]['id']);
$("[dbField='通信']",viewObj).attr('href', '?手机号='+data[0]['手机号']+'&姓名='+data[0]['姓名']+'&电邮='+data[0]['EMail']+'#page3');
$("[dbField='修改']",viewObj).attr('href', '?id='+data[0]['id']+'#page4');
/*3、循环遍历数据,并克隆模板,将数据插入到模板dbField相对应的节点中,然后增加到listview上*/
for(let i=1; i<data.length; i++){
let liTplObj=$("#li_tpl").clone();
for(let key in data[i]){
$("[dbField='"+key+"']",liTplObj).html(data[i][key]);
}
$("[dbField='照片']",liTplObj).attr('src', 'php/getPhoto_zzh.php?id='+data[i]['id']);
$("[dbField='通信']",liTplObj).attr('href', '?手机号='+data[i]['手机号']+'&姓名='+data[i]['姓名']+'&电邮='+data[i]['EMail']+'#page3');
$("[dbField='修改']",liTplObj).attr('href', '?id='+data[i]['id']+'#page4');
viewObj.append(liTplObj);
}
//4、刷新 以上二种都可以刷新数据
viewObj.listview("refresh");
}
});
});
$(document).on("pageinit","#page3",function(){
let Obj = $("#通信");
$("[dbField='姓名']",Obj).html(getParameterByName('姓名'));
$("[dbField='手机1']",Obj).attr('href', 'tel:'+getParameterByName('手机号'));
$("[dbField='手机2']",Obj).attr('href', 'sms:'+getParameterByName('手机号')+'?body=短信内容');
$("[dbField='电邮']",Obj).attr('href', 'mailto:'+getParameterByName('EMail')+'?subject=您好');
});
$(document).on("pageinit","#page4",function(){
$("#e_id").html(getParameterByName('id'));
$.ajax("php/getStuById_zzh.php?id="+getParameterByName('id'),{
type:'get',
success:function(data1){
//1、数据
let data = JSON.parse(data1);
/*2、修改模板*/
let viewObj=$("#e_form");
for(let key in data[0]){
$("[dbField='"+key+"']",viewObj).val(data[0][key]);
}
if(data[0]['性别']==='男')
$("#emale").attr('checked', true).checkboxradio('refresh');
else
$("#efamale").attr('checked',true).checkboxradio('refresh');
console.log(data[0]['id']);
console.log(data[0]['姓名']);
$("#d_id").html(data[0]['id']);
$("#d_name").html(data[0]['姓名']);
$("#u_name").html(data[0]['姓名']);
$("#u_id").val(data[0]['id']);
}
});
});
});
//登录按钮
$(document).on("vclick","#b_login",function(){
$.ajax("php/login_zzh.php",{
type:'post',
data:{"用户名":$("#用户名").val(),"密码":hex_md5($("#密码").val())},
success:function(data1){
let data = JSON.parse(data1);
if (data.success === true)
$.mobile.changePage("#page1");
else
alert("用户名或密码错误!");
// $.messager.show({
// title: 'Error',
// msg: "用户名或密码错误!"
// });
}
});
});
//添加同学—添加按钮
$(document).on("vclick","#btn_add",function(){
$.ajax("php/addStu_zzh.php",{
type:'post',
data:{"学号":$("#A学号").val(),"姓名":$("#A姓名").val(),"性别":$("#amale").attr('checked')?'男':'女',"生日":$("#A生日").val(),
"手机号":$("#A手机").val(),"QQ号":$("#AQQ").val(),"EMail":$("#Aemail").val(),"籍贯":$("#A籍贯").val(),"住址":$("#A住址").val(),"班级id":$("#A班级id").val()},
success:function(data1){
let data = JSON.parse(data1);
if (data.success === true)
$.mobile.changePage("index.html#page1",{reloadPage:true}); //,{reloadPage:false}
}
});
});
//修改同学—保存按钮
$(document).on("vclick","#btn_save",function(){
$.ajax("php/saveStu_zzh.php",{
type:'post',
data:{"id":$("#Eid").val(),"学号":$("#E学号").val(),"姓名":$("#E姓名").val(),"性别":$("#emale").attr('checked')?'男':'女',"生日":$("#E生日").val(),
"手机号":$("#E手机").val(),"QQ号":$("#EQQ").val(),"EMail":$("#Eemail").val(),"籍贯":$("#E籍贯").val(),"住址":$("#E住址").val(),"班级id":$("#E班级id").val()},
success:function(data1){
let data = JSON.parse(data1);
if (data.success === true)
$.mobile.changePage("index.html#page1",{reloadPage:true});
}
});
});
//删除同学—删除按钮
$(document).on("vclick","#btn_del",function(){
$.ajax("php/delStu_zzh.php?id="+$("#d_id").html(),{
type:'get',
success:function(data1){
let data = JSON.parse(data1);
if (data.success === true)
$.mobile.changePage("#page1");
}
});
});
//修改同学—上传照片按钮
$(document).on("vclick","#btn_upphoto",function(){
let formdata = new FormData($("#u_form"));
$.ajax("php/setPhoto_zzh.php",{
type:'post',
data:formdata,
success:function(data1){
let data = JSON.parse(data1);
if (data.success === true)
$.mobile.changePage("#page4");
}
});
});
// 获取get参数
function getParameterByName(name){
m = new RegExp('[?&]' + name + '=([^&]*)').exec(decodeURIComponent(window.location.search));
return m && decodeURIComponent(m[1].replace(/\+/g, ' '));
}
function handleFiles(files){
if(files.length){
let file = files[0];
let reader = new FileReader();
reader.onload = function(){
$('#prephoto').attr('src',this.result);
};
reader.readAsDataURL(file);
}
}
let photo;
</script>
</head>
<body>
<div data-role="page" id="page0">
<div data-role="header" data-position="fixed">
<a href="http://www.duzhaojiang.cn/WebFrontEnd/index.html" data-role="button" data-icon="home" data-iconpos="notext">首页</a>
<h1>郑佐汉同学通讯录系统</h1>
</div>
<div data-role="content">
<form id="f_login">
<div data-role="fieldcontain">
<label for="用户名"><img src="image/user.png"></label>
<input type="text" id="用户名" placeholder="输入用户名" required>
<label for="密码"><img src="image/pwd.png"></label>
<input type="password" id="密码" placeholder="输入密码" required>
</div>
<a id="b_login" data-role="button" data-icon="check" >登录</a>
</form>
</div>
<div data-role="footer" data-position="fixed">
<h1>郑佐汉工作室 2022.4</h1>
</div>
</div>
<div data-role="page" id="page1">
<div data-role="header" data-position="fixed">
<a href="#page0" data-icon="back" data-role="button" data-iconpos="notext" >返回</a>
<h1>郑佐汉的同学通讯录</h1>
<a href="#page2" data-role="button" data-icon="plus" data-iconpos="notext" class="ui-btn-right" title="添加同学">添加同学</a>
</div>
<div data-role="content">
<ul data-role='listview' id="user_view" data-inset="true" data-filter="true" data-filter-placeholder="搜索姓名 ...">
<li data-role="list-divider">我的同学<span class="ui-li-count" id="user_count"></span></li>
<li id="li_tpl" data-icon="check">
<a dbField='通信' title="拨打电话、发短信、发电子邮件" rel="external">
<img dbField='照片' height='80px'>
<h1 dbField='姓名'></h1>
<p>手机号:<span dbField='手机号'></span></p>
<p>电邮:<span dbField='EMail'></span></p>
</a>
<a dbField='修改' data-transition="pop" rel="external">查看同学详细信息或修改同学信息</a>
</li>
</ul>
</div>
<div data-role="footer" data-position="fixed">
<h1>郑佐汉工作室 2022.4</h1>
</div>
</div>
<div data-role="page" id="page2">
<div data-role="header" data-position="fixed">
<h1>新增同学</h1>
<a href="#page1" data-role="button" data-icon="back" data-iconpos="notext" class="ui-btn-right">返回</a>
</div>
<div data-role="content">
<form method="post" id="a_form">
<div data-role="fieldcontain">
<label for="A学号">学号</label>
<input type="text" id="A学号" required pattern="[0-9]{3,12}" title="请输入3-12个数字">
</div>
<div data-role="fieldcontain">
<label for="A姓名">姓名</label>
<input type="text" id="A姓名" required title="请输入2至8个汉字" pattern="[\u4e00-\u9fa5]{2,8}" >
</div>
<div data-role="fieldcontain">
<label for="A班级id">班级id</label>
<select id="A班级id">
<option value="10001">21专升本2班</option>
<option value="10002">21专升本3班</option>
</select>
</div>
<div data-role="fieldcontain">
<label for="A生日">生日</label>
<input type="date" id="A生日" required max="2015-12-31" min="1985-01-01" placeholder="1985-2015">
</div>
<div data-role="fieldcontain">
<label>性别</label>
<fieldset data-role="controlgroup" data-type="horizontal">
<label for="amale">男</label>
<input type="radio" name="A性别" id="amale" value="男" data-inline="true">
<label for="afamale">女</label>
<input type="radio" name="A性别" id="afamale" value="女" data-inline="true">
</fieldset>
</div>
<div data-role="fieldcontain">
<label for="A手机">手机</label>
<input type="text" id="A手机" required pattern="(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9]|199)\d{8}" title="请输入11位手机号码">
</div>
<div data-role="fieldcontain">
<label for="AQQ">QQ号</label>
<input type="text" id="AQQ" required pattern="[1-9][0-9]{4,14}" title="请输入5-14个数字">
</div>
<div data-role="fieldcontain">
<label for="Aemail">电邮</label>
<input type="email" id="Aemail" placeholder="邮箱地址.." required>
</div>
<div data-role="fieldcontain">
<label for="A籍贯">籍贯</label>
<input type="text" id="A籍贯" required>
</div>
<div data-role="fieldcontain">
<label for="A住址">住址</label>
<input type="text" id="A住址" placeholder="住址.." required>
</div>
<div data-role="controlgroup" data-type="horizontal">
<!--<a href="#page1" id="btn_add2" data-role="button" data-icon="check" data-inline="true" >保存</a>-->
<input data-role="button" type="submit" id="btn_add" data-icon="check" value="保存">
<a href="#" data-role="button" data-rel="back" data-inline="true">取消</a>
</div>
</form>
</div>
<div data-role="footer" data-position="fixed">
<h1>郑佐汉工作室 2022.4</h1>
</div>
</div>
<div data-role="page" id="page3">
<div data-role="header" data-position="fixed">
<h1>电话短信电邮</h1>
<a data-role="button" data-icon="back" data-iconpos="notext" href="#page1" class="ui-btn-right">返回</a>
</div>
<div data-role="content">
<ul data-role="listview" id='通信'>
<li><h2 dbField='姓名'></h2></li>
<li><a href="#" data-ajax="false" dbField='手机1'>拨通手机</a></li>
<li><a href="#" data-ajax="false" dbField='手机2'>发送短信</a></li>
<li><a href="#" data-ajax="false" dbField='电邮'>发送电邮</a></li>
<li><a href="#page1" data-icon="back" >返回</a></li>
</ul>
</div>
<div data-role="footer" data-position="fixed">
<h1>郑佐汉工作室 2022.4</h1>
</div>
</div>
<div data-role="page" id="page4">
<div data-role="header" data-position="fixed">
<h1>查询或修改同学</h1>
<a data-role="button" data-icon="back" data-iconpos="notext" href="#page1" class="ui-btn-right">返回</a>
</div>
<div data-role="content">
<form method="post" id="e_form">
<input dbField='id' type="hidden" id="Eid">
<div data-role="fieldcontain">
<label for="E学号">学号</label>
<input dbField='学号' type="text" id="E学号" required>
</div>
<div data-role="fieldcontain">
<label for="E姓名">姓名</label>
<input dbField='姓名' type="text" id="E姓名" required>
</div>
<div data-role="fieldcontain">
<label for="E生日">生日</label>
<input dbField='生日' type="date" id="E生日" required>
</div>
<div data-role="fieldcontain" data-type="horizontal">
<label>性别</label>
<fieldset data-role="controlgroup">
<label for="emale">男</label>
<input type="radio" name="E性别" id="emale" value="男" data-inline="true">
<label for="efamale">女</label>
<input type="radio" name="E性别" id="efamale" value="女" data-inline="true">
</fieldset>
</div>
<div data-role="fieldcontain">
<label for="E手机">手机</label>
<input dbField='手机号' type="text" id="E手机" required>
</div>
<div data-role="fieldcontain">
<label for="EQQ">QQ号</label>
<input dbField='QQ号' type="text" id="EQQ" required>
</div>
<div data-role="fieldcontain">
<label for="Eemail">电邮</label>
<input dbField='EMail' type="email" id="Eemail" placeholder="邮箱地址.." required>
</div>
<div data-role="fieldcontain">
<label for="E籍贯">籍贯</label>
<input dbField='籍贯' type="text" id="E籍贯" required>
</div>
<div data-role="fieldcontain">
<label for="E住址">住址</label>
<input dbField='住址' type="text" id="E住址" placeholder="住址..">
</div>
<div data-role="fieldcontain">
<label for="E班级id">班级id</label>
<select dbField='班级id' id="E班级id">
<option value="10001">21专升本2班</option>
<option value="10002">21专升本3班</option>
</select>
</div>
</form>
<div data-role="controlgroup" data-type="horizontal">
<a id="btn_save" data-role="button" data-icon="check" data-inline="true" >保存</a>
<a href="#setpic_page" data-role="button" data-inline="true" >上传照片</a>
<a href="#del_page" data-role="button" data-icon="delete" data-inline="true">删除</a>
</div>
</div>
<div data-role="footer" data-position="fixed">
<h1>郑佐汉工作室 2022.4</h1>
</div>
</div>
<div data-role="page" id="del_page">
<div data-role="header" data-position="fixed">
<h1>删除同学</h1>
<a data-role="button" data-icon="back" data-iconpos="notext" href="#page1" class="ui-btn-right">返回</a>
</div>
<div data-role="content">
<p>id:<span id="d_id">。。</span></p>
<p>姓名:<span id="d_name">。。</span></p>
<a id="btn_del" data-role="button" data-icon="check" data-inline="true" >删除</a>
<a href="#" data-role="button" data-rel="back" data-inline="true">取消</a>
</div>
<div data-role="footer" data-position="fixed">
<h1>郑佐汉工作室 2022.4</h1>
</div>
</div>
<div data-role="page" id="setpic_page">
<div data-role="header" data-position="fixed">
<h1>上传或重传照片</h1>
<a data-role="button" data-icon="back" data-iconpos="notext" data-rel="back" class="ui-btn-right">返回</a>
</div>
<div data-role="content">
<form id="u_form" enctype="multipart/form-data" method="post" data-ajax="false" action="php/setPhoto_zzh.php">
<input type="hidden" id="u_id" name="id">
<p>姓名:<span id="u_name">。。</span></p>
<div data-role="fieldcontain">
<label for="照片">照片</label>
<input type="file" id="照片" name="photo" required onchange="handleFiles(this.files)" accept="image/x-png,image/gif,image/jpeg,image/bmp" >
</div>
<input data-role="button" type="submit" value="上传照片">
</form>
<img id="prephoto" height='80px'>
</div>
<div data-role="footer" data-position="fixed">
<h1>郑佐汉工作室 2022.4</h1>
</div>
</div>
</body>
</html>
3.后端php
(1) 数据库连接conn_zzh.php
<?php
header("content-type:text/html;charset=utf-8");
$dsn="mysql:dbname=郑佐汉的数据库;host=公网ip;port=3306;charset=utf8";
$db_user='用户名';
$db_pass='*秘密*';;
//$opt = array(PDO::MYSQL_ATTR_INIT_COMMAND=>'set names utf8');
try{
$pdo = new PDO($dsn,$db_user,$db_pass);//,$opt);
// echo "ok";
}catch(PDOException $e){
die("数据库连接失败!!!".$e->getMessage()."<br>");
// echo "err";
}
?>
(2) 提取所有同学信息getStuAll_zzh.php
<?php
include "conn_zzh.php";
$sql= "SELECT id,学号,姓名,性别,生日,手机号,QQ号,EMail,籍贯,住址,班级id FROM 同学表_郑佐汉";
$stmt = $pdo->prepare($sql);
$stmt->execute();
$items = $stmt->fetchAll(PDO::FETCH_ASSOC);
echo json_encode($items, JSON_UNESCAPED_UNICODE);
$pdo = null;
?>
(3) 添加同学addStu_zzh.php
<?php
$xh = $_POST["学号"];
$xm = $_POST["姓名"];
$xb = $_POST["性别"];
$sr = $_POST["生日"];
$sj = $_POST["手机号"];
$qq = $_POST["QQ号"];
$dy = $_POST["EMail"];
$jg = $_POST["籍贯"];
$zz = $_POST["住址"];
$bj = $_POST["班级id"];
include 'conn_zzh.php';
$sql = "insert into 同学表_郑佐汉(学号, 姓名,性别, 生日, 手机号, QQ号, EMail, 籍贯, 住址, 班级id) values ('$xh', '$xm', '$xb', '$sr', '$sj', '$qq', '$dy', '$jg', '$zz', '$bj') ";
$res=$pdo->exec($sql);
if ($res ==1){
echo json_encode(array('success'=>true));
} else {
echo json_encode(array('msg'=>'出现一些错误。'), JSON_UNESCAPED_UNICODE);
}
$pdo = null;
?>
(4) 修改保存同学saveStu_zzh.php
<?php
$id = $_POST["id"];
$xh = $_POST["学号"];
$xm = $_POST["姓名"];
$xb = $_POST["性别"];
$sr = $_POST["生日"];
$sj = $_POST["手机号"];
$qq = $_POST["QQ号"];
$dy = $_POST["EMail"];
$jg = $_POST["籍贯"];
$zz = $_POST["住址"];
$bj = $_POST["班级id"];
include 'conn_zzh.php';
$sql = "update 同学表_郑佐汉 set 学号 = '$xh', 姓名 = '$xm', 性别 = '$xb', 生日 = '$sr', 手机号 = '$sj',QQ号 = '$qq', EMail = '$dy', 籍贯 = '$jg', 住址 = '$zz', 班级id = '$bj' where id = $id";
//echo $sql;
$res=$pdo->exec($sql);
if ($res ==1){
echo json_encode(array('success'=>true));
} else {
echo json_encode(array('msg'=>'出现一些错误。'), JSON_UNESCAPED_UNICODE);
}
$pdo = null;
?>
(5) 删除同学delStu_zzh.php
<?php
$id = intval($_REQUEST['id']);
include 'conn_zzh.php';
$sql = "delete from 同学表_郑佐汉 where id = $id";
$res=$pdo->exec($sql);
if ($res==1){
echo json_encode(array('success'=>true));
} else {
echo json_encode(array('msg'=>'出现一些错误。'), JSON_UNESCAPED_UNICODE);
}
$pdo = null;
?>
(6) 登录login_zzh.php
<?php
header("content-Type: text/html; charset=utf-8");//字符编码设置
$username = $_POST['用户名'];
$pwd = $_POST['口令'];
$mm = md5($username.$pwd);
include 'conn_zzh.php';
$sql = "select 用户名 from 用户表_郑佐汉 where (用户名 = '$username' and 密码 = '$mm' );";
$res = $pdo->query($sql);
$num_rows = $res->rowCount();
if ($num_rows==1){
echo json_encode(array('success'=>true));
} else {
echo json_encode(array('msg'=>'出现一些错误。'), JSON_UNESCAPED_UNICODE);
}
?>
(7) 获取同学照片getPhoto_zzh.php
<?php
$id = isset($_GET['id']) ? $_GET['id'] : 500000;
include "conn_zzh.php";
$sql = "select 照片, 照片类型 from 同学表_郑佐汉 where id = :id;";
$stmt = $pdo->prepare($sql);
$stmt->execute(array(":id" => $id));
$stmt->bindColumn(2, $ext);
$stmt->bindColumn(1, $data, PDO::PARAM_LOB);
$stmt->fetch(PDO::FETCH_BOUND);
header('Content-Type:image/'.$ext);
echo $data;
?>
(8) 提取某Id同学信息getStuById_zzh.php
<?php
$id = intval($_REQUEST['id']);
include "conn_zzh.php";
$sql= "SELECT id,学号,姓名,性别,生日,手机号,QQ号,EMail,籍贯,住址,班级id FROM 同学表_郑佐汉 where id = $id";
$stmt = $pdo->prepare($sql);
$stmt->execute( );
$items = $stmt->fetchAll(PDO::FETCH_ASSOC);
echo json_encode($items, JSON_UNESCAPED_UNICODE);
$pdo = null;
?>
(9) 更新照片setPhoto_zzh.php
<?php
// 连接数据库
include "conn_zzh.php";
$id = $_REQUEST['id'];
$fp = fopen($_FILES['photo']['tmp_name'], 'rb');
$file_name = $_FILES['photo']['name'];//获取缓存区图片,格式不能变
$ext = explode(".", $file_name);//拆分获取图片名
$ext = $ext[count($ext) - 1];//取图片的后缀名
$stmt = $pdo->prepare("update 同学表_郑佐汉 set 照片 = ?, 照片类型 = ? where id = ?");
$stmt->bindParam(1, $fp, PDO::PARAM_LOB); //图片二进制数据
$stmt->bindParam(2, $ext); //图片类型
$stmt->bindParam(3, $id);
$pdo->beginTransaction();
$stmt->execute();
$res=$pdo->commit();
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept");
header("content-Type: text/html; charset=utf-8");
if ($res==1){
//echo json_encode(array('success'=>true));
echo header('Location:../index.html#page1');
exit;
} else {
echo json_encode(array('msg'=>'出现一些错误。'), JSON_UNESCAPED_UNICODE);
}
$pdo = null;
?>
网页元素调用、引用、对应关系:
超链接 href
<a href="...">XXXXXX</a>表单提交 action
<form action="..."> </form>Ajax提交 url
- 表单元素与php
- Ajax data对象与php
php与数据库